I am Meguru Muramoto, a designer and developer at Garden Eight, a creative studio specializing in interactive digital experiences. I was responsible for both the design and development of photographer Motoyoshi Takamitsu’s portfolio website.
Context
I began by exploring the world of his photography. His style blends the randomness inspired by light, temperature, noise, and the mechanical deterioration of film photography with precisely calculated compositions. This combination creates his distinctive style, where chance and precision coexist. This website aims to translate his artistic approach into a digital format, providing an immersive experience that allows viewers to step into his world.
Approach
The website is designed to help visitors intuitively experience the atmosphere of his photographs and form a deeper connection with his work. To achieve this, I implemented the following approach:
Infinite Scrolling
I developed infinite scrolling on the main page, allowing visitors to seamlessly transition from one photo to the next for a fluid and stress-free browsing experience. Additionally, I designed the scrolling effect to change dynamically based on scrolling speed, further enhancing the sense of control.
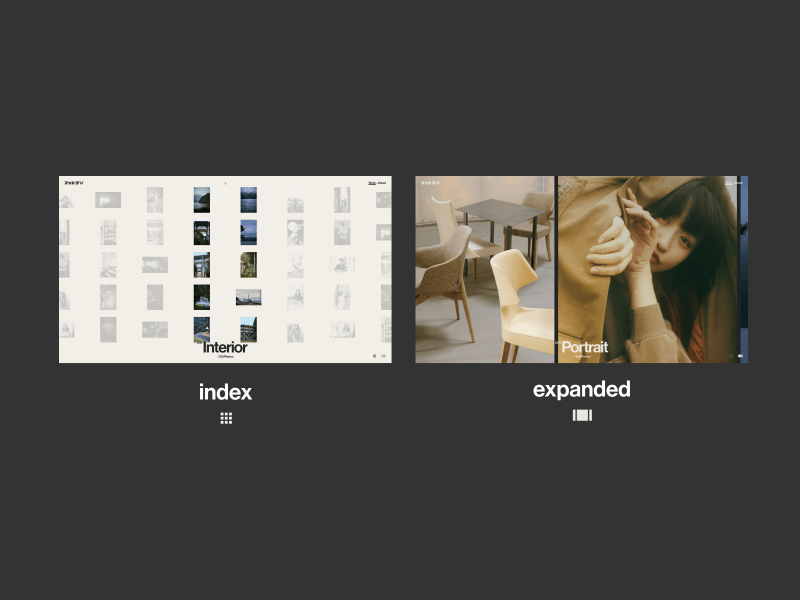
Viewing Modes
There are two viewing modes: index and expanded view. The transition to the expanded view features effects and animations reminiscent of film negatives, creating a smooth shift between an overview and an immersive focus on each individual photograph.

Mouse Interactions and Their Effect
For mouse interactions, I avoided excessive effects to maintain the natural quality of the photos. To enhance the user’s sense of control, I incorporated a parallax effect while scrolling, adding depth to the experience. When hovering over a photo in enlarged mode, I applied a distortion effect similar to looking through a camera viewfinder, making the area around the cursor appear more random than the rest of the image.
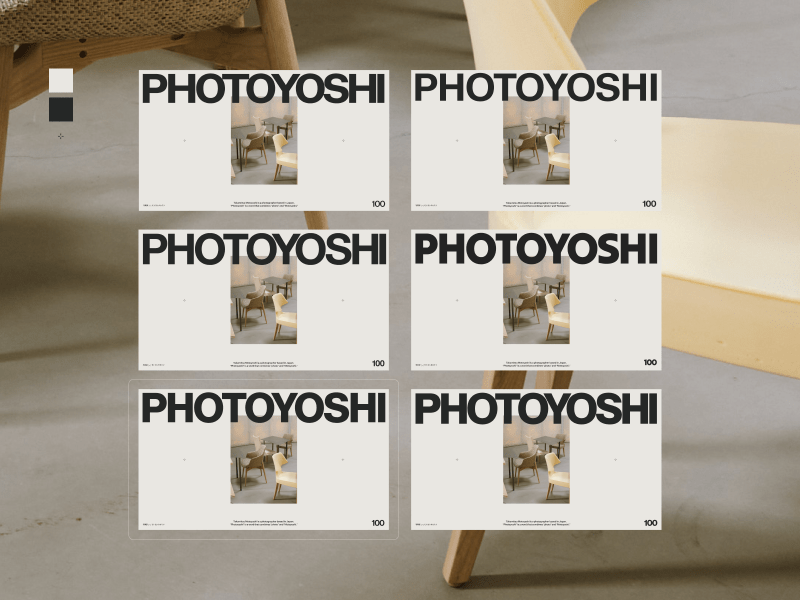
Design
The simple layout with minimal decoration naturally draws attention to the photographs, allowing visitors to appreciate their details and atmosphere. For typography, I selected a style that complements the texture of the images while ensuring readability.

UI
While horizontal scrolling creates an immersive experience, it may be unfamiliar to some visitors. To address this, I added an animation on the first load to help users naturally understand the scrolling direction.
Technology
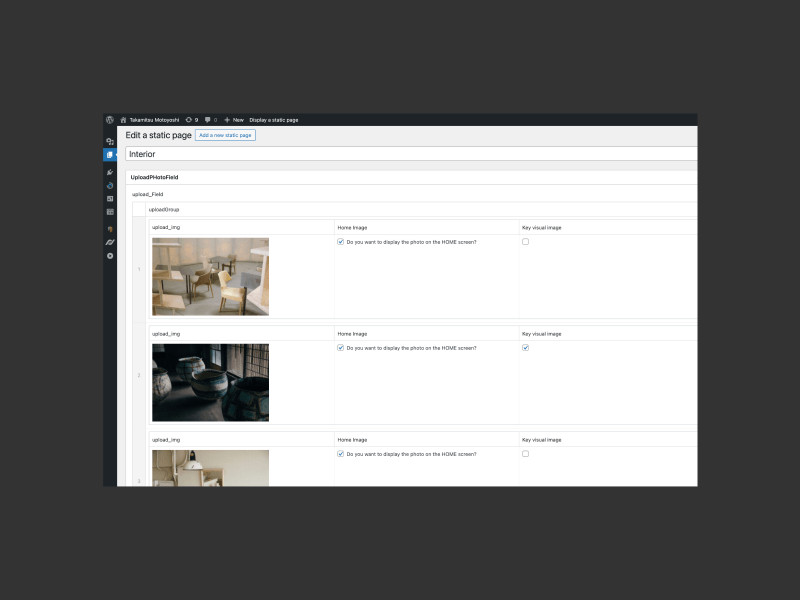
CMS
To optimize performance, I used WordPress and made the website static. I implemented a system that allows the homepage image to be selected from the admin panel. By displaying photos randomly, I was able to reduce the load while creating a portfolio that feels serendipitous, offering visitors a different experience with each visit.

The Tech Stack
- Frontend: Webpack, Three.js, GSAP, Barba.js
- CMS: WordPress
- Design: Figma
