Maria Rakovic is a RIBA accredited M.Sc. Architect and independent digital designer specializing in Web Design and Branding. With a passion for visual arts and interactive design, she brings a unique blend of architectural prudence, design skills and creativity to every project. Currently helping a UK company with their daily design needs, while freelancing for clients globally. She uses her expertise to craft engaging e-commerce, business, and personal websites that connect deeply with users’ refined expectations.
Work Showcase
Intro
Artistic Vision Garments – OPRIL
OPRIL is artistic garments e-commerce. As per my passion for e-commerce and everlasting explorations, this show work was done using only free resources to present how something engaging and visually striking can be achieved without any investment. I used free fonts, AI generated images, Figma, Jitter and Framer. These explorations also include full visual identity.
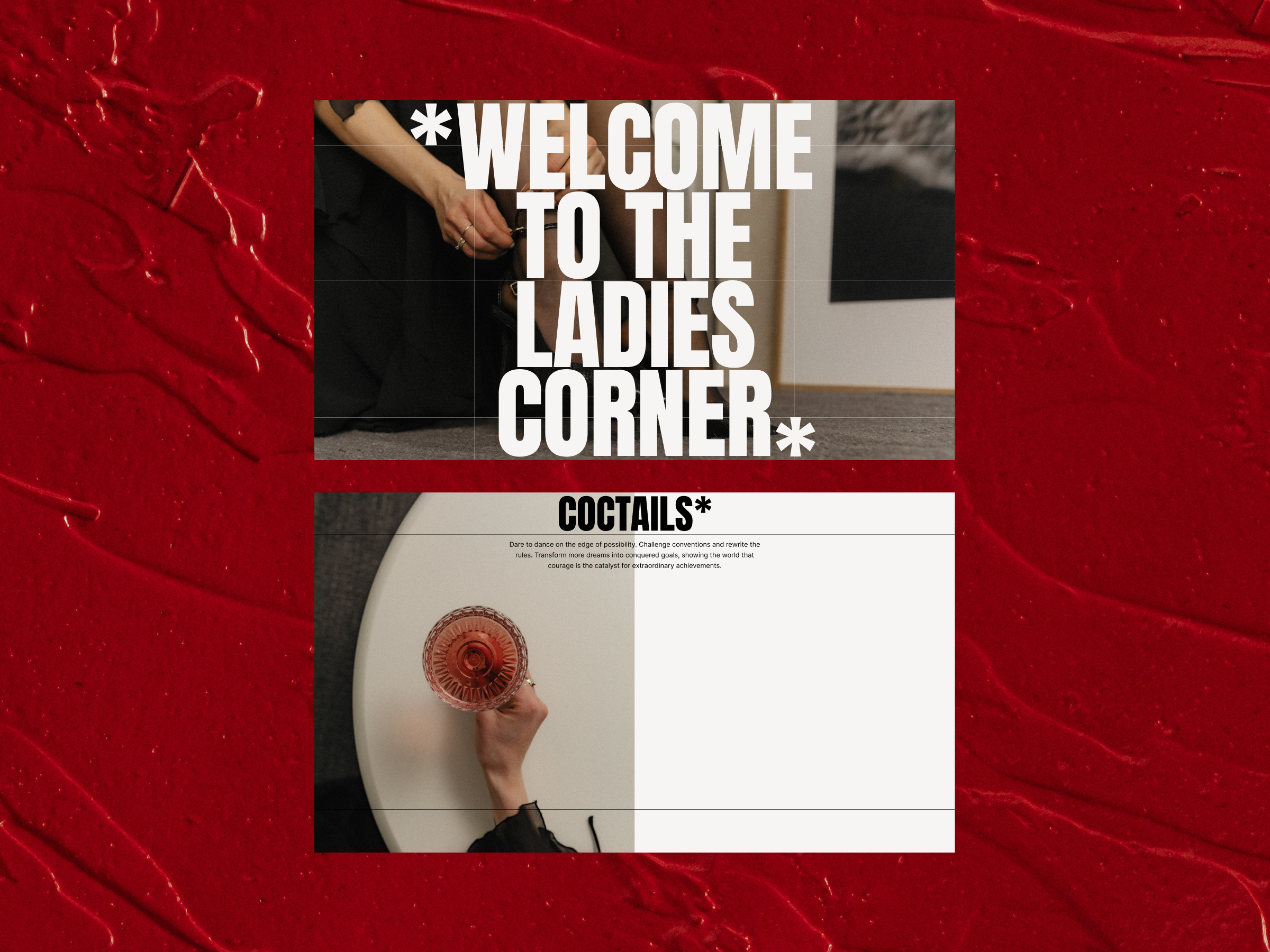
Ladies Corner
This project is special to me because of its delivery speed. The client needed some impactful visuals just to be able to show them on the same day. From moodboard and choosing imagery and typography to layout and composition while making animations, it took me a little more that 4 hours to complete it from scratch.

Flattered Redesign
Captured by the beauty of Flattered fluffy flip-flops, this redesign happened instinctively as I imagined my own user experience in buying this lovely product.
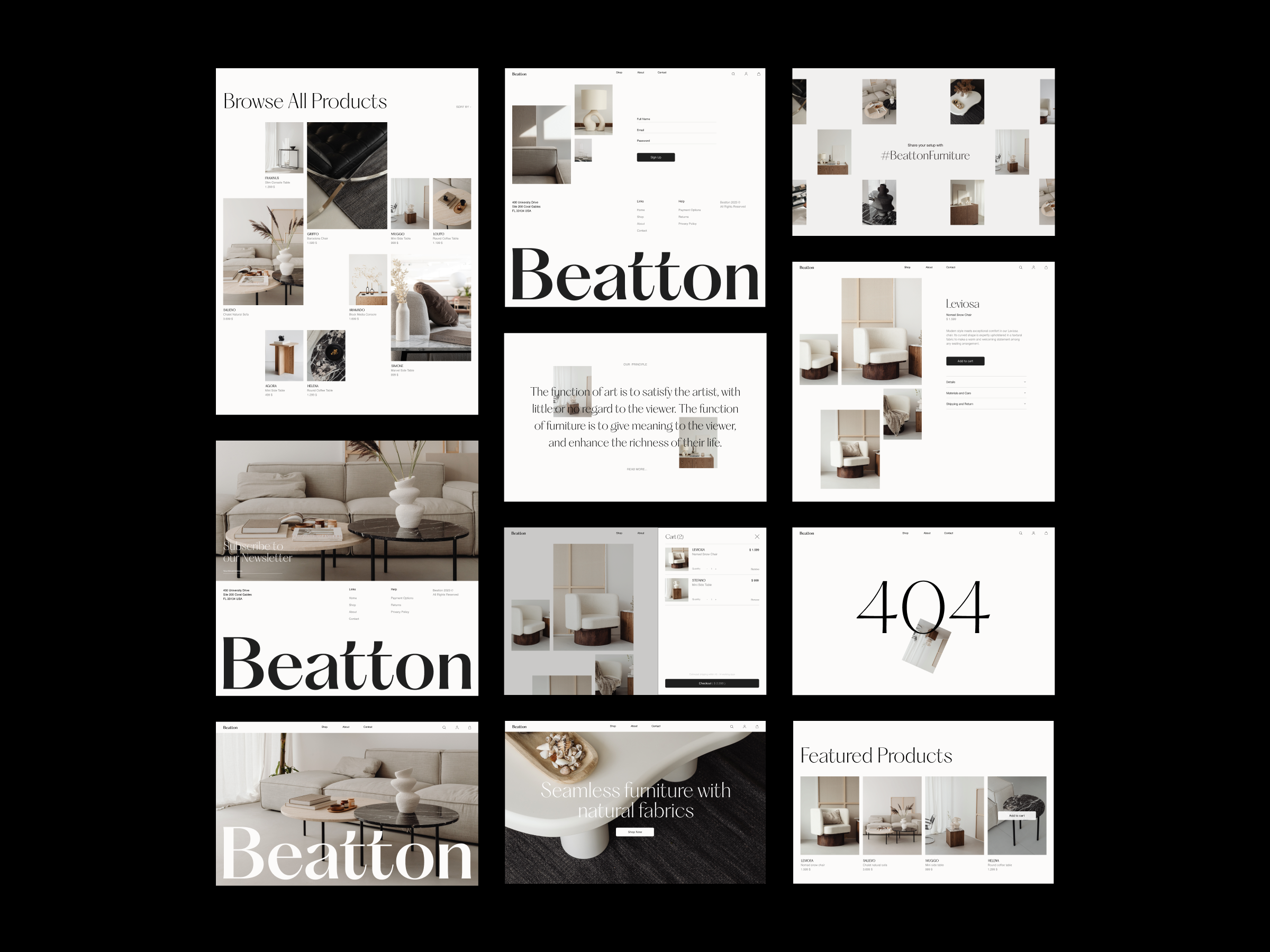
Beatton E-commerce
Beatton stylish furniture e-commerce is the art direction that client allowed me to finalize it in the way I’ve found it appealing. Using beautiful typography and playing with the layout to make something inviting, this was particularly fulfilling work for me and it received very positive feedback on social media which I am very grateful for.

Venice Biennale
The Ball of Sonorities was a sound laboratory that offered an experimental platform which captured and broadcasted different types of sound extracts. It was placed at The Ball Theatre venue of the Venice Biennale of Architecture in 2023. To make this concept more welcoming and friendlier, I played with geometric shapes that represent the echo and the black, white and grey color palette to reproduce the minimalist look and feel.
iOrders SaaS Landing Page
This project involved creating a landing page for SaaS – a management software for e-commerce. The wireframes were provided so my part was crafting UI that resonates with client’s other platforms.
Design Decor
Two years after making this presentation for a luxury furniture shop, it needed a fresh design refit. I structured a more rigid grid, refreshed the color palette and typography, and added animations so that the overall design is more in tune with the new brand strategy.
Background
My journey in architecture began with a deep appreciation for visual arts, leading me to obtain a Master’s degree in Architecture. Transition into design field came naturally as the two professions have a lot in common. Gaining diverse skills and experience in both fields has helped me to establish my own unique style and holistic approach easily recognizable by my clients and colleagues. At present, I am also engaged in the design part of a B2B E-commerce website that serves global customers.
Design Philosophy
Minimalism and simplicity are my way of life and they are clearly represented in my design work and visual narratives of my creations. I believe in creating designs that are not only visually appealing but also meaningful and functional. Emphasizing user-centric design, ensuring that every project tells a story and serves its intended purpose effectively, I try to find a perfect balance and ‘connect the dots’ in a systematic but visually appealing and always unique and different way. I also embrace a collaborative approach, involving clients in the design process to foster creativity and ensure alignment.
Tools and Techniques
Tools of choice that help me bring my creative visions to life are:
Figma is definitely my favorite tool of choice for design as well as for its versatile functionality for executing different stages of the design process.
I like Jitter very much because it helps my designs to “come to life”. It gives another perspective of look and feel to my designs and enhances the energy of the design through movement-animation.
Recently, Framer is my choice for creative development and I am starting to use it more and more in my work.
Photoshop is another tool that helps with enhancement of imagery. I use it in the first then then last stage of the design process.
Inspiration
There is no lack of inspiration for me, I actually struggle with the inspiration overload. Everything that surrounds me creates visuals in my mind that can be crafted into something meaningful and functional. From my surroundings, cultural experiences, travelling and the intersection of art and architecture to a meaningful conversation that I had with a friend last night, everything fuels my design creativity. My designs emerge from a deep understanding of context and the emotional connections they evoke.
Future Goals
I aim to continue expanding my design skills, embracing emerging technologies and methodologies to elevate my work. I envision myself creating innovative designs that challenge conventional boundaries and inspire others in the field of design.
Final Thoughts
I would like to take this opportunity to send a message to younger designers. Dream big and embrace your passion for design. Be a little “mad” if it takes. Dreams do come true if you put your heart and soul into it. If it happened for me, it will most likely happen to you too. Never stop. “We are nothing but a frightened nanosecond”, as they say. There is nothing in nature that lives without expansion. Grab your dreams and make them into something beautiful and unique that people will remember you for.
