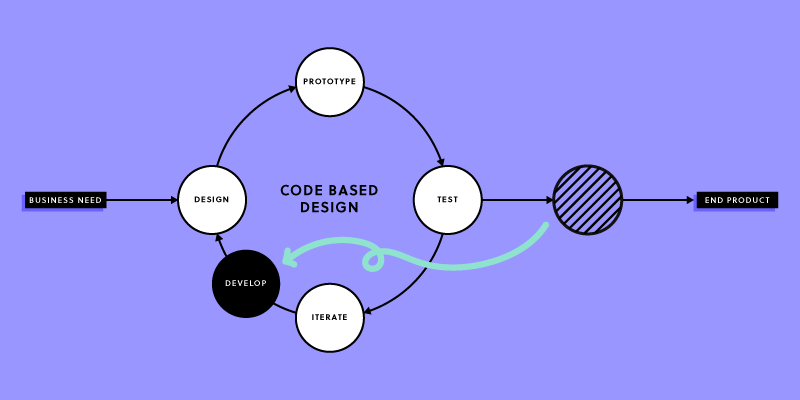
In UI development, there are typically two main steps: design and development. First, designers envision how the interface should look and function. Then, developers take what has been designed and translate it into code, which eventually becomes a working product.
This process works well as long as the teams are in sync and can frequently check in with each other. However, when faced with tight deadlines, heavy workloads, or limited resources, maintaining team alignment becomes challenging, and the quality of the end product suffers.
Thankfully, these problems can be avoided. The solution is to have a single source of truth: code. When both teams share this source, they don’t need to worry as much about time constraints, limited resources, or workload. They can stay aligned despite these hurdles.
Making Code a Single Source of Truth – For Both Teams
There’s a way to work with code as a single source of truth – even for designers. Imagine a designer who uses visual components in their creative process, but in fact, those components are code-backed.
A designer can still work in a familiar environment with a well-known interface, like UXPin. However, when they make visual changes, the underlying code changes too. Essentially, the design can be viewed either as code or as a user interface.
UXPin Merge is a technology that enables this workflow. It bridges the gap between design and development by allowing teams to use the same components throughout the entire UI development process.

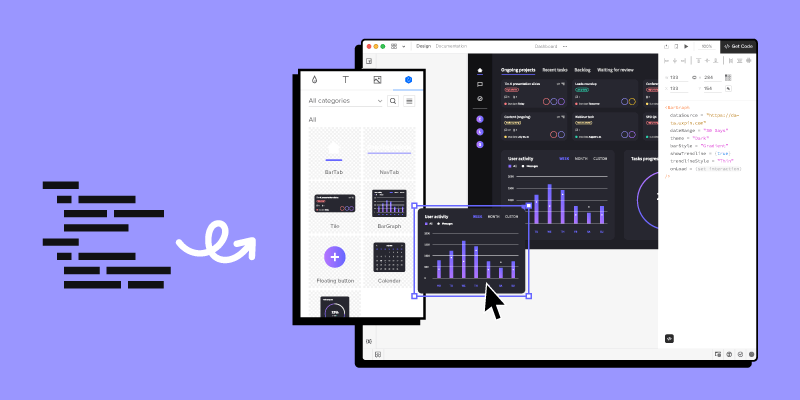
With this technology, teams sync their code-backed components into UXPin or integrate with open-source libraries like MUI, Ant Design, and more.
Then, designers can design with those components. They can move them on the canvas, edit props, or even build more complex layouts that still render as UI. Those code-backed components are fully interactive, behaving like a developed component, and they’re already in line with the engineering standards.
During the design handoff, developers receive a fully functioning prototype and can directly copy clean code from the components. They can easily check the relationships between components, see any changes, and review all specs.

The result is a more seamless, integrated UI development process that boosts both productivity and the quality of the final product. Meetings are shorter, deadlines are met, and communication between developers and designers improves significantly.
What happens when code becomes your single source of truth
Here are the benefits of adopting code as the single source of truth and sharing code-backed components between designers and developers:
UI and UX consistency
When designers and developers work with the same code-backed components, the visual and functional consistency of the product is guaranteed. This ensures that the final product looks and behaves exactly as intended, without discrepancies between the design and the actual implementation.
For example, dotSource, a leading digital agency in Europe, overcame UX inconsistencies by using UXPin Merge with Storybook integration. They pushed their Storybook-based design system components into the design process. This allowed their team to maintain flawless consistency across their projects, eliminating design drift entirely.
Reduced rework and iterations
Since both teams work with the same components, the need for back-and-forth adjustments is minimized. Designers can see exactly how components will behave in the final product, reducing the need for revisions and rework.
Erica Rider, UX leader, once said this about UXPin Merge, “There’s a lot more confidence from everyone (including designers, C-suite, directors, and developers) about what the final product will look like, the user experience, and interactivity–giving us higher quality feedback from stakeholders.”
Faster product development
By eliminating the need to translate design components into code, developers no longer need to recreate UI elements from scratch, accelerating the entire process. Product development can move forward more quickly than in a traditional, vector-based process.
“When I used UXPin Merge, our engineering time was reduced by around 50%. Imagine how much money that saves across an enterprise-level organization with dozens of designers and hundreds of engineers,” – Larry Sawyer, Lead UX Designer, was recorded saying.
Higher quality testing
The more realistic and functional the prototype, the more reliable the user testing results. With code-driven component prototyping, you can observe how user-testing participants interact with the design as they would with the final product. Unlike a flat mockup, you don’t need to explain how the interface should work.
Since the code includes all the interactions and production standards, participants can interact with your prototype naturally, providing more accurate feedback on their experience. This real feedback can help you save time and resources by reducing the need for fixes during the engineering or post-production stages.
Gathering feedback from stakeholders is also easier. When you show them a functional design they can interact with, you get more constructive feedback and can quickly iterate by dragging and dropping code-backed components or changing the properties of the elements.
How UXPin Merge works
UXPin Merge is a powerful tool that integrates design and development processes by allowing you to create prototypes with UI components backed by the same code used in production.

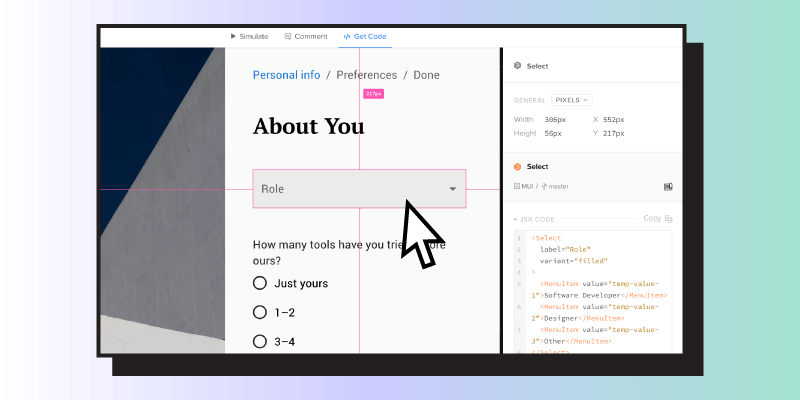
Unlike other design tools that create flat graphics, UXPin designs are code-based. When you draw an element in UXPin, such as a rectangle, it isn’t just a graphical shape; it’s a piece of code that can be styled with CSS. This approach ensures that what you design is much closer to what will be developed.

This capability is particularly enhanced with UXPin Merge, where the UI components are backed with functional React code that are directly imported from the code repository, ensuring complete consistency between design and development.
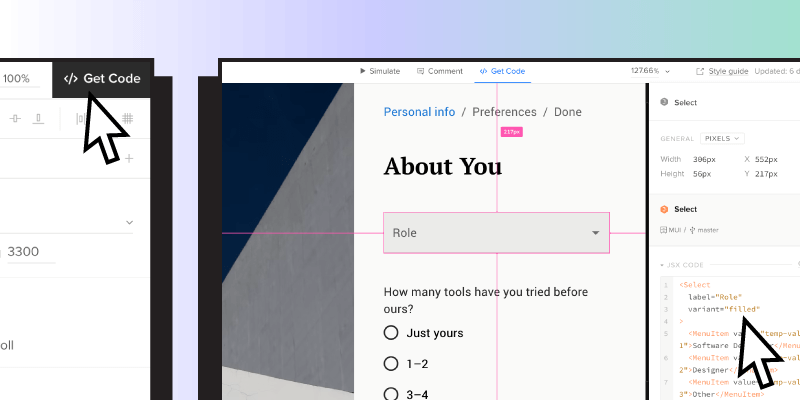
Once the components are imported into UXPin, designers can drag and drop them onto the design canvas, modify their properties (like states or colors), and share the design with devs who can copy the working JSX code together with dependencies.
How to Get Started with UXPin Merge
There are a couple of ways to start with UXPin Merge. You can either set up a trial and use one of UXPin’s built-in libraries or import your team’s components through Git or Storybook.
The built-in libraries are great if you want to build an MVP or a React website. Your design has the potential to be fully interactive and functional, and you can use all functionalities – sharing design, leaving comments, and accessing ready and clean React code.
If you have a design system, you can import it with Git repository (with React or Web components) or Storybook integration. This will help you scale your design system, push adoption, and maintain consistency between design and development environments. Request access to UXPin Merge here.
How UXPin Merge Redefines Design–to–Development Process
Other design tools only simulate code-based design. They often promise to translate flat designs into usable code, but when you try them, the result is often disappointing. It turns out that code is clunky, inefficient, and needs extensive rework.
With UXPin Merge, there’s no translation needed. You’re not converting vectors into code – you’re designing with code from the start. By pulling components directly from your code repository or Storybook, UXPin Merge ensures that your designs are not only accurate but ready for seamless development.
Next time you start building a new feature, ask yourself, “What if the design is already in code?”
With UXPin Merge, that’s not just a possibility – it’s a reality. Merge the worlds of design and engineering. Allow designers to work with real, code-backed components, and give developers the confidence that what they see in the design is exactly what they’ll build.Don’t just imagine the possibilities –experience them. Transform your design and development process today. Take the first step toward a faster, smarter, and more harmonious workflow. Try out UXPin Merge.
